| 虛拟主機域名注冊-常見問題 → 雲建站問題 → 微站 | |||||||
| 生(shēng)成APP
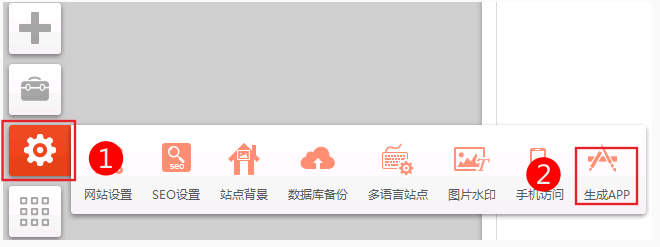
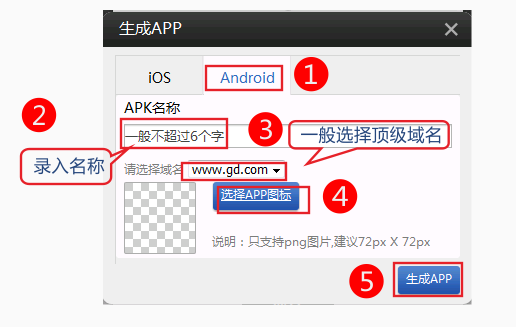
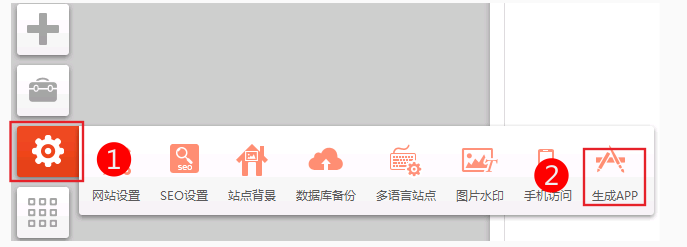
一(yī)、了解APP應用的分(fēn)類 1、Native App開(kāi)發(又(yòu)叫原生(shēng)APP開(kāi)發模式) Native App開(kāi)發即我(wǒ)們所稱的傳統APP開(kāi)發模式,該開(kāi)發針對ios、Android等不同的手機操作系統要采用不同的語言和框架進行開(kāi)發,該模式通常是由“數據+APP應用客戶端”兩部份構成,APP應用所有的元素、數據内容、邏輯框架均安裝在手機終端上。 Native App(原生(shēng)型APP)應用呈現以下(xià)特點: (1)每次獲取最新的APP功能,需要升級APP應用; (2)原生(shēng)型APP應用的安裝包相對較大(dà),包含UI元素、數據内容、邏輯框架; (3)手機用戶無法上網也可訪問APP應用中(zhōng)以前下(xià)載的數據。 (4)原生(shēng)型的APP可以調用手機終端的硬件設備(語音、攝像頭、短信、GPS、藍(lán)牙、重力感應等) (5)APP應用更新新功能,涉及到每次要向各個應用商(shāng)店(diàn)進行提交審核。 适用企業:遊戲、電子雜(zá)志(zhì)、管理應用、物(wù)聯網等無需經常更新程序框架的APP應用。 2、Web App開(kāi)發(HTML5 APP 框架開(kāi)發模式) Web App開(kāi)發即是一(yī)種框架型APP開(kāi)發模式,該開(kāi)發具有跨平台的優勢,該模式通常由“HTML5雲網站+APP應用客戶端”兩部份構成,APP應用客戶端隻需安裝應用的框架部份,而應用的數據則是每次打開(kāi)APP的時候,去(qù)雲端取數據呈現給手機用戶。 Web APP應用呈現以下(xià)特點: (1)每次打開(kāi)APP,都要通過APP框架向雲網站取UI及數據; (2)手機用戶無法上網則無法訪問APP應用中(zhōng)的數據。 (3)框架型的APP無法調用手機終端的硬件設備(語音、攝像頭、短信、GPS、藍(lán)牙、重力感應等) (4)框架型APP的訪問速度受手機終端上網的限制,每次使用均會消耗一(yī)定的手機上網流量; (5)框架型APP應用的安裝包小(xiǎo)巧,隻包含框架文件,而大(dà)量的UI元素、數據内容剛存放(fàng)在雲端; (6)APP用戶每次都可以訪問到實時的最新的雲端數據; (7)APP用戶無須頻(pín)繁更新APP應用,與雲端實現的是實時數據交互; 适用企業:電子商(shāng)務、金融、新聞資(zī)訊、企業集團需經常更新内容的APP應用。 二、我(wǒ)司提供的APP應用 屬于Web App應用類型,是生(shēng)存在浏覽器裏的應用,所以隻能運行在浏覽器裏,宿主是浏覽器,不再是操作系統,資(zī)源一(yī)般都在網絡上。原生(shēng)的APP 它們都是被直接安裝到設備裏,而用戶一(yī)般也是通過網絡商(shāng)店(diàn)或者賣場來獲取. 我(wǒ)司APP應用特點: 目前暫隻支持手機營銷版本可以在線生(shēng)成APP,支持ios,android系統,用戶可以自己填寫項目名和android的ico圖标。把網站的内容同步展示出來。與pc網站、手機網站公用同一(yī)個後台。管理方便。如果您的預算不高,可以考慮我(wǒ)們這種方式。而源生(shēng)開(kāi)發APP,開(kāi)發周期和費(fèi)用,後期維護更新困難程度都會遠遠超過我(wǒ)們目前提供的這個方案。 如何生(shēng)成APP,如圖:
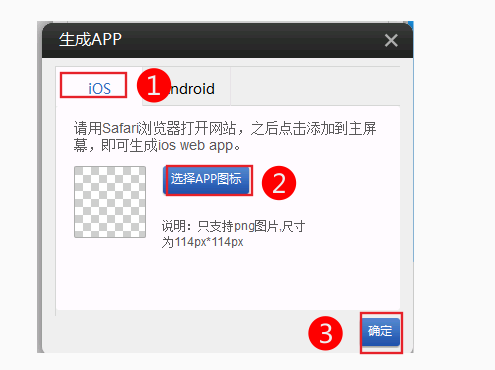
注意:app圖标隻支持png圖片,建議72px X 72px ios 可生(shēng)成ios web app
注意:app圖标僅支持png圖片,尺寸爲114px*114px
|
|||||||
| >> 相關文章 | |||||||